소프트웨어가 쓰이는 방식과 닮은 테스트
Kent C.Dodds 님의 블로그를 보면 아래 문장이 상당히 자주 등장합니다. 그가 만든 Testing Library의 원칙이기도 합니다.
The more your tests resemble the way your software is used, the more confidence they can give you.
사용자(end-user)는 제품을 사용할 때 어떻게 구현되었는지 신경쓰지 않습니다. 눈 앞에 보이는(또는 귀로 듣는) 텍스트, 버튼, 입력 창과 같은 UI를 인지하고 그에 맞게 행동(입력, 클릭, 스크롤 등)하죠.
테스트 도구 역시 제품을 사용하는 또 하나의 사용자로 취급되어야 합니다. Testing Library에서는 UI 요소를 선택하는 방법(query)의 우선 순위를 아래와 같이 제시합니다.
- 모든 사용자의 경험을 반영할 수 있는 쿼리:
role,placeholder속성,label요소, DOM text node 등 - 접근성을 고려한 쿼리:
alt,title속성 - Test ID: 위 항목의 예외 케이스 대응,
data-testid등의 속성
첫 번째와 두 번째 우선 순위는 웹 접근성 표준에 따르는 속성 및 요소를 기준으로 한다는 의미입니다. 그 동안 테스트를 작성할 때 접근성 관련 정보를 selector로 활용한 경험이 없었는데 가장 높은 우선 순위에 있다는 점이 눈에 띄었습니다. 접근성 관련 속성을 잘 활용하려면 accessibility tree를 먼저 이해해야 합니다.
접근성 트리 (Accessibility Tree)
접근성 트리는 DOM 트리의 부분 집합입니다. DOM 트리가 DOM 요소로 이루어진 것처럼 접근성 트리는 접근성 객체(accessibility object)로 구성됩니다. 그리고 각 DOM 요소로부터 접근성 객체를 생성할 수 있습니다.
접근성 객체를 구성하는 요소는 아래와 같습니다. (출처: MDN)
| name | The name of a user interface element |
| description | An accessible description provides additional information, related to an interface element, that complements the accessible name |
| role | Main indicator of type |
| state | A dynamic property expressing characteristics of an object that may change in response to user action or automated processes |
이 요소를 조합해 accessible name과 accessible description을 만듭니다.
간단한 체크박스 예제를 통해 accessible name이 어떻게 정해지는지 살펴보겠습니다. (자세한 산정 방식은 Accessible Name and Description Computation 1.1을 참고해주세요)
<!-- Case 1: id와 for 속성으로 연결짓기 --> <input id="my-checkbox" type="checkbox" /> <label for="my-checkbox">강아지를 좋아하시나요?</label> <!-- Case 2: id와 aria-labelledby 속성으로 연결짓기 --> <input aria-labelledby="my-checkbox" type="checkbox" /> <label id="my-checkbox">강아지를 좋아하시나요?</label> <!-- Case 3: label 요소로 감싸기 --> <label> <input type="checkbox" /> 강아지를 좋아하시나요? </label>
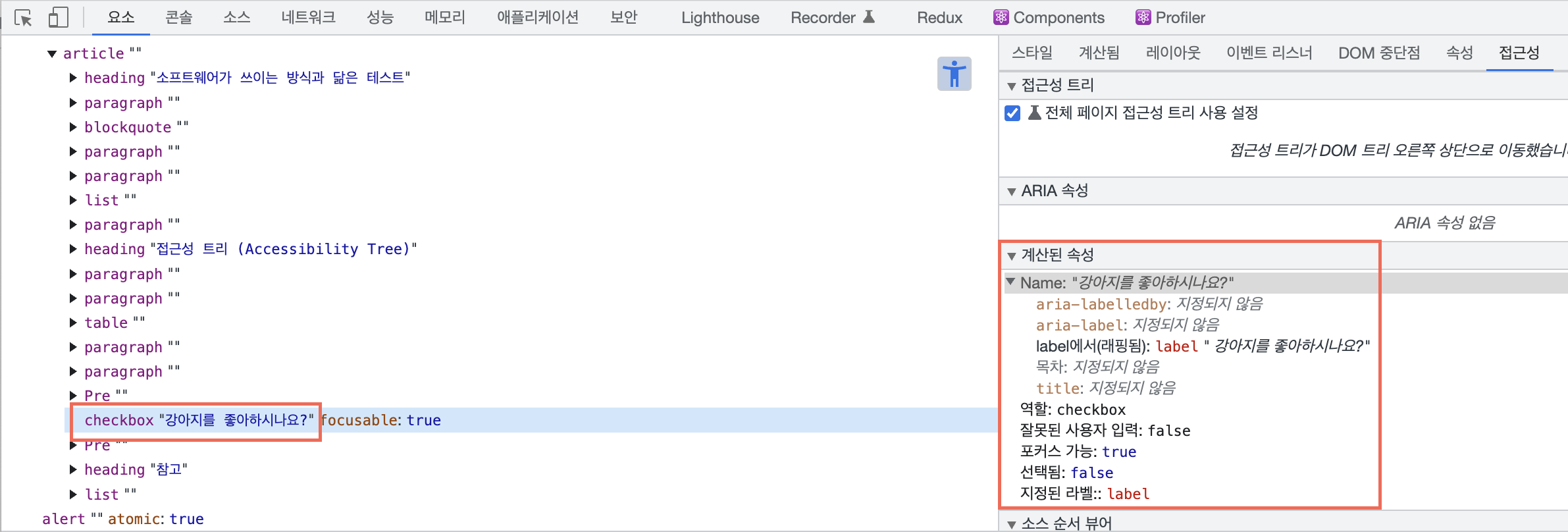
크롬 개발자 도구의 '요소(Element)' 탭에는 접근성 트리를 포함한 정보가 제공됩니다. 위의 3가지 예제를 확인해보면 모두 아래 스크린샷과 같이 '강아지를 좋아하시나요?'가 accessible name으로 설정되는 것을 확인할 수 있습니다.

접근성 정보 기반의 테스트 작성
Testing Library에서는 테스트 코드 작성 시 앞서 살펴본 접근성 정보를 기준으로 요소를 선택해 검증할 수 있습니다.
import { screen } from '@testing-library/dom' document.body.innerHTML = ` <label> <input type="checkbox" /> 강아지를 좋아하시나요? </label> ` test('role 속성으로 선택하기', async () => { const checkbox = screen.getByRole('checkbox') expect(checkbox).not.toBeChecked() }) test('label text 값으로 선택하기', async () => { const checkbox = screen.getByLabelText('강아지를 좋아하시나요?') expect(checkbox).not.toBeChecked() })
만약 위의 값만으로 테스트하기 어려운 상황인 경우 placeholder, alt, title과 같은 속성을 기반으로 작성할 수도 있습니다.
import { screen } from '@testing-library/dom' document.body.innerHTML = ` <input type="text" placeholder="강아지 이름" value="푸들" /> <img src="/puppy.png" alt="푸들" title="갈색 푸들입니다" /> ` test('placeholder 속성으로 선택하기', async () => { const input = screen.getByPlaceholderText('강아지 이름') expect(input).toHaveValue('푸들') }) test('alt 값으로 선택하기', async () => { const img = screen.getByAltText('푸들') expect(img).toHaveAttribute('title', '갈색 푸들입니다') }) test('title 값으로 선택하기', async () => { const img = screen.getByTitle('갈색 푸들입니다') expect(img).toHaveAttribute('alt', '푸들') })
label, input과 같은 폼 요소, 이미지 요소 등은 기본적인 접근성 정보를 충분히 갖추고 있어 테스트 코드 작성이 비교적 명확한 편입니다.
반면 실무에서는 div, span 요소와 같이 접근성 정보와 의미가 부여되지 않은 마크업을 작성해야 하는 경우도 종종 있습니다.
이러한 요소에 대해 Testing Library 테스트를 작성하려면 아래와 같이 testid를 활용하는 방법이 있습니다.
import { screen } from '@testing-library/dom' document.body.innerHTML = ` <div data-testid="my-pet"> <p>우리집 강아지는 갈색 푸들</p> <div> ` test('testid 속성으로 선택', () => { const div = screen.getByTestId('my-pet') expect(div).toHaveTextContent('우리집 강아지는 갈색 푸들') })
하지만 Testing Library에서는 testid를 활용하는 방법을 최후의 수단으로 둘 것을 권장합니다.
사용자는 개발자 도구를 열고 document.querySelector('[data-testid="my-pet"]')를 실행해 UI를 찾지 않습니다. 눈앞에 있는 (또는 귀로 듣는) 인터페이스를 따라가게 됩니다. 그래서 testid를 활용하는 방식은 제품이 실제로 사용되는 과정과 닮아 있지 않습니다.
(반면에 제품 전체 범위를 대상으로 하는 e2e 테스트에서는 쿼리를 명확하게 지정할 수 있다는 점에서 적합합니다)
그렇다면 접근성 정보가 부족한 마크업에 대한 테스트를 위한 방법에는 어떤게 있을까요?
ARIA 속성을 직접 설정하는 방법이 있습니다. 접근성 관련 속성은 페이지의 시각화된 정보에 비해 변동 가능성이 적기 때문에 쉽게 깨지지 않는 테스트 코드를 작성할 수 있습니다.
아이콘 버튼과 같이 접근성 속성을 수동으로 설정하는 것이 불가피한 경우가 있습니다. 아래와 같은 Button 컴포넌트는 텍스트가 없기 때문에 button 요소가 가진 기본 role 속성을 활용해야 합니다.
import { fireEvent, render, screen } from '@testing-library/react' const Button = ({ onClick }) => ( <button onClick={onClick}> <svg width="17" height="17" xmlns="http://www.w3.org/2000/svg"> <path d="m.967 14.217 5.8-5.906-5.765-5.89L3.094.26l5.783 5.888L14.66.26l2.092 2.162-5.766 5.889 5.801 5.906-2.092 2.162-5.818-5.924-5.818 5.924-2.092-2.162Z" fill="#000" /> </svg> </button> ) test('role 속성으로 선택 및 클릭', () => { const handleClick = jest.fn() render(<Button onClick={handleClick} />) fireEvent.click(screen.getByRole('button')) expect(handleClick).toHaveBeenCalledTimes(1) })
이 테스트는 버튼이 하나일 땐 잘 동작하지만 만약 컴포넌트 내의 버튼이 여러 개라면 쿼리 방식이 더 복잡해질 것입니다. 이런 경우 aria-label 속성을 활용해 요소를 명시적으로 선택할 수 있습니다.
import { fireEvent, render, screen } from '@testing-library/react' const Button = ({ onClick }) => ( <button aria-label="모달 닫기"> <svg aria-hidden="true" focusable="false" width="17" height="17" xmlns="http://www.w3.org/2000/svg"> <path d="m.967 14.217 5.8-5.906-5.765-5.89L3.094.26l5.783 5.888L14.66.26l2.092 2.162-5.766 5.889 5.801 5.906-2.092 2.162-5.818-5.924-5.818 5.924-2.092-2.162Z" fill="#000" /> </svg> </button> ) test('aria-label 속성으로 선택 및 클릭', () => { const handleClick = jest.fn() render(<Button onClick={handleClick} />) fireEvent.click(screen.getByLabelText('모달 닫기')) expect(handleClick).toHaveBeenCalledTimes(1) })
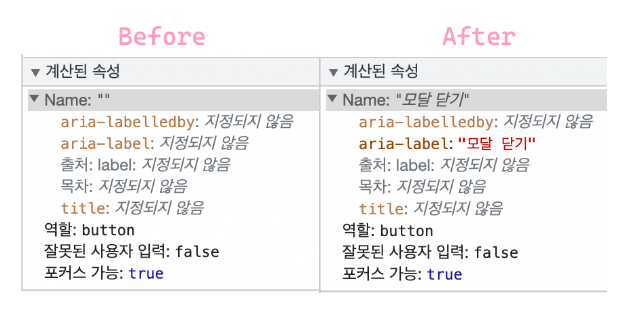
aria-label 속성을 할당해 아래 스크린샷과 같이 접근성도 높이고 테스트 코드도 명확하게 작성할 수 있게 됐습니다.

추가로 아이콘과 같이 중복을 고려해 접근성 트리에서 제외할 요소는 aria-hidden과 svg focusable 속성으로 제어할 수 있습니다.
마무리
Testing Library 문서를 읽고, 실제 테스트 코드를 작성해보니 장점이 상당히 많았습니다.
- 태그명이나 사용자 정의 속성(
data-*)에 의존하던 기존 테스트 방식과 달리 쿼리의 우선 순위와 허용 범위가 실제 사용자의 행동과 유사함 getByRole,getByLabelText와 같은 쿼리를 활용하는 과정에서 웹 표준과 접근성을 준수하는 방향으로 제품 코드를 작성하게 됨- React 컴포넌트 렌더링 과정 중의 props, state 상태 제어같은 세부 구현이 아닌 결과물을 기준으로 테스트하기 때문에 최종 사용자 환경을 다루는 e2e 테스트처럼 자신감을 가질 수 있음
평소 Playwright, Cypress와 같은 e2e 테스트를 지향했던 큰 목적 중 하나가 실제로 사용자가 제품을 사용하는 것을 자동화하기 위함이었는데 Testing Library가 더해진다면 보다 견고한 제품을 갖춰나갈 수 있겠다는 생각이 듭니다.
References
- The Browser Accessibiliy Tree
- 접근성 트리
- What is an accessible name?
- Accessible Name and Description Computation spec
- ARIA in HTML
- Accessibility and Testing with VoiceOver OS (Mac)
- Accessibility in React
- Testing Library Playground