CSS 쌓임 맥락과 컨테이닝 블록
최근 실무에서 position: fixed 스타일이 적용된 헤더(FIXED HEADER)가
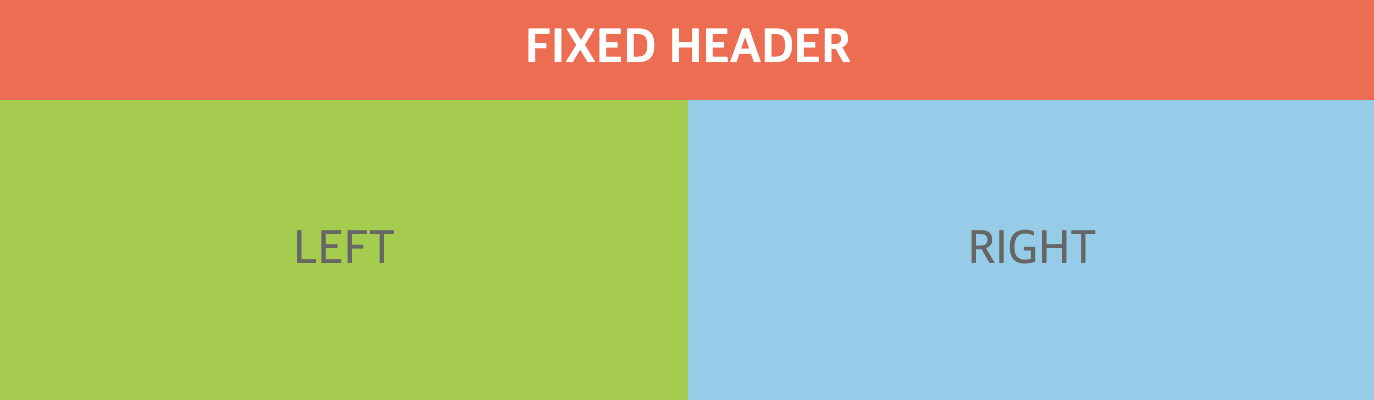
사파리와 같은 일부 브라우저에서 아래 스크린샷과 같이 전체 영역으로 벗어나는 이슈를 겪었습니다.
기대했던 동작은 헤더가 왼쪽 패널 내에 고정되는 것이었습니다.

position: relative로 정의된 부모 요소(LEFT) 내부에 고정될거란 예상이 빗나가 꽤 당황했고, 웹 검색으로 transform: translateZ(0) 스타일을 적용해 급히 수정했습니다.
나름 CSS를 많이 다뤄왔다고 생각했는데 레이아웃 기초 지식의 허점이 드러나 반성하는 계기가 됐고, 근본적인 원인과 해결책을 알아본 과정을 정리했습니다.
쌓임 맥락 (Stacking Content)
WebGL과 같은 3D 기술을 다루는 웹사이트가 아닌 경우 사용자는 2차원의 페이지를 보게 됩니다. 이 상태로는 각 UI 요소가 겹쳐질 수 없기 때문에 레이아웃 배치가 상당히 제한적일 것입니다.
이를 해결하기 위해 HTML에서는 3차원, 즉 z축으로 요소의 관계를 다룰 수 있도록 쌓임 맥락이라는 개념을 제공합니다.
대표적으로 CSS z-index 속성이 있습니다.
쌓임 맥락은 아래 항목에 해당될 때 생성됩니다.
- 루트 요소인
<html>(z축 상에서 모든 요소는 html보다 아래에 배치될 수 없음) position값이absolute또는relative이고,z-index값이 정의된 경우position값이fixed또는sticky(구형 데스크탑에서sticky는 해당되지 않음)display값이flex또는grid인 요소의 자식 요소이고,z-index값이 정의된 경우opacity가 1보다 작은 경우transform의 값이none이 아닌 경우will-change속성이 정의된 요소- 나머지 항목은 MDN 문서에서 확인할 수 있습니다.
앞서 공유드린 스크린샷과 같은 레이아웃에서 'FIXED HEADER' 영역은 position: fixed로 정의되어 있기 때문에 쌓임 맥락을 생성합니다. 그렇다면 부모 요소도 쌓임 맥락이 생성되도록 하면 내부에 고정되도록 배치할 수 있을까요?
테스트를 위해 먼저 아래와 같은 HTML을 작성한 뒤 크롬 개발자 도구에서 확인해봤습니다. (크롬 개발자 도구의 '레이어' 탭을 활용하면 시각화된 쌓임 맥락 정보를 살펴볼 수 있습니다.)
<div className="container"> <div className="left"> <header className="left-header">FIXED HEADER</header> LEFT </div> <div className="right">RIGHT</div> </div> <style> .container { display: flex; } /* .left, .right 스타일은 생략 */ .left-header { position: fixed; } </style>

'FIXED HEADER' 영역이 다른 레이어보다 위에 쌓여 있는 것을 볼 수 있습니다. 부모 요소인 'LEFT'를 쌓임 맥락으로 생성하는 스타일을 적용해 해결 여부를 확인해봤습니다.
.left { /* 해결됨 (= FIXED HEADER가 LEFT 영역 내에서 고정됨) */ transform: translateZ(0); perspective: 0; filter: blur(0); will-change: transform; will-change: perspective; will-change: filter; /* 해결되지 않음 */ position: relative; position: fixed; z-index: 1; opacity: .9; will-change: opacity; }
쌓임 맥락을 생성하는 모든 스타일이 문제를 해결하지 못했기 때문에 좀 더 근본적인 원인을 파악해봤습니다.
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to the initial containing block established by the viewport, except when one of its ancestors has a transform, perspective, or filter property set to something other than none (see the CSS Transforms Spec), in which case that ancestor behaves as the containing block.
— position: fixed, MDN
MDN 문서의 fixed 값에 대한 설명 중 컨테이닝 블록이라는 개념에 답이 있었습니다.
컨테이닝 블록 (Containing Block)
각 HTML 요소의 크기는 너비, 높이와 요소를 둘러싸는 여백(padding, border)으로 계산되고, 위치는 margin과 offset 값으로 계산됩니다. 그리고 요소의 크기와 위치는 컨테이닝 블록의 영향을 받습니다.
이 글에서 다루고 있는 fixed 요소의 배치도 컨테이닝 블록을 결정 짓는 기준에 따르게 됩니다.
MDN 문서에 따르면 position 속성이 fixed인 경우 기본적으로 현재 보고 있는 화면 전체 영역(viewport)이 컨테이닝 블록이 됩니다.
그리고 아래 항목에 해당되는 부모 요소 중 가장 가까운 것을 기준으로 컨테이닝 블록이 정해집니다.
transform,perspective,filter중 하나의 값이none이 아닌 경우will-change값이transform,perspective,filter중 하나인 경우contain값이paint인 경우
이 중 perspective와 filter 속성에 대한 지원은 브라우저마다 다를 수 있습니다.
이제 쌓임 맥락을 생성하는 스타일 중 transform, perspective, filter 속성에 대해서만 원하는 레이아웃 배치가 된 원인을 알게 됐습니다. 브라우저 호환성을 고려하면 아래의 스타일로 대응하는 것이 적합해 보입니다.
transform: translateZ(0)will-change: transform

마무리
스타일 작업 시 빈번하게 사용되는 position 속성이 자신과 상위 요소의 다른 스타일에 따라 어떻게 동작하는지 좀 더 깊게 알아보는 계기가 되었습니다.
값을 바꾸면 웹페이지에서 바로 확인 가능한 CSS의 특성으로 인해 문제가 생겼을 때 값을 끼워맞추는 습관이 생길 수 있는데 이러한 부분을 경계하고 명세와 원리를 파악하는 시간을 충분히 가져야겠습니다.
부록: z-index 이해하기
MDN 문서를 탐색하는 과정에서 z-index 우선 순위를 이해하는 좋은 팁을 발견해 함께 기록합니다.
z-index 값에 따른 레이어 배치를 판단할 때 시맨틱 버전 규칙을 대입할 수 있다는 내용입니다.
An easy way to figure out the rendering order of stacked elements along the Z axis is to think of it as a "version number" of sorts, where child elements are minor version numbers underneath their parent's major version numbers.
— HTML 요소 간의 z-index 우선 순위를 판단하는 방법, MDN
| z-index | 버전 |
|---|---|
z-index: 1인 요소 A | 1.0.0 |
A의 자식 요소이고, z-index: 10인 요소 B | 1.10.0 |
z-index: 2인 요소 C | 2.0.0 |
C의 자식 요소이고, z-index: 1인 요소 D | 2.1.0 |
버전 간의 비교에서 메이저 버전 값이 낮은 경우 마이너 버전 값이 아무리 높아도 버전의 크기는 역전되지 않습니다.
마찬가지로 z-index에서도 동일한 기준이 적용되어 부모 요소의 값에 따라 결정되기 때문에
위의 테이블에서 B 요소는 D 요소보다 위에 배치될 수 없습니다.
References
- Position - MDN
- The stacking context - MDN
- Layout and the containing block - MDN
- Z-index and stacking contexts - web.dev